ESCUELA DE SPRITES
CLASE 1: MANIPULACIÓN DE SOMBRAS, LUCES Y OUTLINES
Hola a todos, bienvenidos a la primera clase de esta escuela de sprites. Os enseñaré a manejar luces, sombras y outlines, que es lo básico para poder hacer buenos sprites.
Para esta clase utilizaremos el paint y el sprite que vayamos a usar.
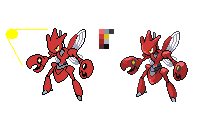
1. Para la explicación utilizaré un scizor, así que cojo el scizor de B&W, que es más grande. Vosotros coged el pokémon que queráis.

2. Ahora, lo que vamos a intentar es hacer el sprite básicamente desde 0, por lo que tenéis que repasar las outlines (que son las líneas que bordean el sprite, normalmente de un tono más oscuro) con negro, por ejemplo. Para ello, podéis coger tanto el lápiz como el bote de pintura para repasar las líneas. Para dejar el relleno blanco, basta con el bote de pintura.

Como veréis, no me he molestado en repasar todas las líneas y hay algunas partes sin descolorear. Bueno, no es totalmente necesario repasarlo todo, es sólo para que luego no sea tanto lío hacer nuevas outlines, aquí he repasado lo necesario.
3. Una vez hecho esto, y como no vamos a aprender todavía a elegir paletas, podéis pegar al lado del sprite el original y empezar a extraer los colores, como abajo. Esto se hace con el cuentagotas que está situado al lado de la lupa. Pincháis con el cuentagotas sobre el color que queráis copiar, cogéis el lápiz y hacéis un cuadradito con el color para seguir extrayendo colores.

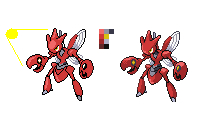
4. Ahora, cojo el rojo intermedio, que es el color base del scizor.
Cuando no sabéis cuál es el color base, suele ser el color más usado en el sprite. Luego hay un tono más claro, que es la parte iluminada, y un tono más oscuro, que es la parte sombreada del sprite.
Sigamos. Cojo el color rojo intermedio y pinto con él el sprite con el bote de pintura. Da igual que nos equivoquemos al rellenar alguna parte sin querer, simplemente retrocedemos en el botón de retroceso. Debería quedar algo así:

Veréis que ya está pintado, sólo falta darle iluminaciones y sombras.
Os preguntaréis qué es la especie de sol que hay a la izquierda arriba. Es para las iluminaciones, os lo explicaré luego.
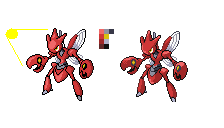
5.Empezamos con las luces. Yo empiezo siempre con las luces porque así luego sé situar las sombras. Bien, ahora os explicaré para qué está el solecito ese.
En realidad, no es totalmente necesario ponerlo, es sólo como guía. Así sabréis dónde colocar las luces, pero podéis no hacerlo perfectamente. Cogéis el color amarillo y pintáis un círculo como si fuera un sol.
Así que ahora colocamos las luces. Para esto, cogéis el tono más claro que el intermedio con el cuentagotas, en este caso el primer color empezando desde arriba a la izquierda en mis paletas. Después, y teniendo en cuenta el sol, vamos pintando con el lápiz las zonas donde recibe la luz. Quedaría más o menos así:

Bien, ya tenemos hechas las luces, ahora vamos a por las sombras.
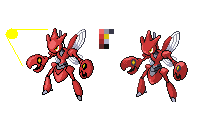
6. Para las sombras, tenéis que pensar que son lo opuesto a las luces, y por eso, no pueden ir en el mismo lado ( evidente, ¿no?). Hay gente que pasa eso por alto y por eso sus sprites suelen tener las sombras y luces un poco raras.
Así que pintamos las sombras del mismo modo que las luces, sólo que en el lado opuesto, así:

Ya veis que ahora tiene más profundidad.
7.Ahora vamos a corregir las outlines. Podéis coger los colores del sprite original, pero tenéis que tener cuidado con dónde ponerlas. Las outlines más claras van donde incide la luz. Las más oscuras donde da la sombra. No tiene más explicación. Así que repasáis las outlines con el lápiz.

8.Ahora lo que haremos será añadirle detalles. ¿A qué me refiero con esto? Habréis visto que muchos sprites llevan unos pixels que suavizan las zonas donde se juntan 2 tonos. El método es éste:

Esto es una representación en grande, en realidad se hace pixel por pixel.
Este método se llama dithering.
En esta clase usaremos esto para mejorar el sprite. Así que donde acabe la sombra podéis poner dithering, o también donde las zonas iluminadas. Cogéis el lápiz y vais poniendo puntito por puntito con un pixel de separación entre ellos. Quedaría algo así:


A mi gusto, queda mejor que el original, ya que es más detallado.
Y aquí termina la explicación. La tarea que os mando es que os leáis esto e.e.
Después cogéis el sprite que queráis y hacéis lo mismo que aparece aquí. Quiero que el sprite tenga distintas sombras, iluminación, outlines y que le pongáis dithering. Poned el original al lado para que compare el resultado final.
Las tareas son para el 2 de septiembre